Update 1.15.1: The update addresses these issues.
The 'Emmet & HTML' Lesson is part of the full, Visual Studio Code course featured in this preview video. Here's what you'd learn in this lesson: Mike introduces Emmet, a text editor plugin for an abbreviation syntax that generates snippet auto-completions optimizing workflows for HTML, CSS, and JSX. Mike reviews Emmet's HTML abbreviations syntax. Install Visual Studio Code (VSCode) Download Visual Studio Code & install it on your computer. VSCode settings. When you change the settings in most apps, you click on buttons & check checkboxes & so on. In VSCode (& many other developers’ text editors), you instead edit text files. To change your settings in VSCode, go to Code Preferences. This video tutorial of Joseph IT shows the way to install emmet plugin or extension in Visual studio code or vscode simply!If you are a visual studio code us. In this course you will learn how to be very productive in writing your html code. For that purpose we will use Emmet. The code editor for the course is Visual Studio Code (although you can use any code editor that supports Emmet).
Downloads: Windows | Mac | Linux 64-bit: .tar.gz.deb.rpm | Linux 32-bit: .tar.gz.deb.rpm
Emmet LiveStyle Real-time bi-directional edit tool for CSS, LESS and SCSS. Emmet Re:view Fast and easy way to test responsive design side-by-side. Download cheat sheet as printable PDF A5. Support: info@emmet.io Created with DocPad and Gulp.js Minimal theme by orderedlist.
Welcome to the July 2017 release of Visual Studio Code. There are a number of significant updates in this version that we hope you will like, some of the key highlights include:
- Large file support - Improved performance for large files, no size limit on 64-bit machines.
- 64-bit Windows builds - Use your computer's full address space with the 64-bit builds.
- Find in Markdown preview - Full search for Release Notes, Markdown preview, and Extensions.
- Auto-indent, Emmet 2.0 on by default - Source code auto-indenting and new Emmet support.
- Custom syntax highlighting - Easily adjust editor colors to your liking.
- Terminal environment variables - Preconfigure the Integrated Terminal environment.
- Color picker UI - Quickly create colors in your CSS, SASS, and Less files.
- Loaded Scripts Explorer - Easily review and step through loaded scripts during Node.js debugging.
- Markdown preview plugins - Add styles, scripts or plug-ins to Markdown previews.
- code.visualstudio.com updates - Tutorials for React, Angular and deploying Node.js to Azure.
- Preview: Multi-root workspaces - Settings and debug configurations across multiple projects (Insiders build).
If you'd like to read these release notes online, you can go to Updates on code.visualstudio.com.
The release notes are arranged in the following sections related to VS Code focus areas. Here are some further updates:
- Editor - Predefined snippet choices, improved auto-indenting and diff editor.
- Workbench - Customizable Explorer sort order and view layout, prefilled Quick Open actions.
- Integrated Terminal - Improved switching, delete word keyboard shortcuts.
- Tasks - Less and Sass compiler output parsing, new Status Bar display.
- Extension Authoring - Multi-root support for debugging and settings, new Markdown Preview API.
Insiders: Want to see new features as soon as possible? You can download the nightly Insiders build and try the latest updates as soon as they are available.
Editor
Large file support
Large files are always a great way to stress-test an editor. We currently use a line based representation of the text buffer, which has some serious advantages, but also disadvantages, especially in terms of memory consumption (for example, a file with very many short lines).
Any file that is over 30MB or over 300K lines will now be considered a large file and will be handled specially in some circumstances. By disabling certain features for large files, for example tokenization, line guides, and wrapping or folding, we were able to optimize memory usage, in some cases, by as much as 50%. Additionally, large files will never travel to our web worker, which computes diff information, link detection, or word based completions. This helps in reducing the memory pressure on the operating system.
Some of the optimizations will impact all files, although the effects should not be noticeable for small files. We decided to remove the hard-coded file size limit of 50MB on 64-bit installations and enforce a 300MB file size limit on 32-bit installations. Refer to #30180 for more information about the different optimizations.
Color Picker
We've introduced a color picker for color customizations in this release. It supports configuration of hue, saturation and opacity for the color that is picked up from the editor. It also provides the ability to trigger between different color modes by clicking on the color string at the top of the picker. The picker appears on a hover when you are over the color definition in a document.
For the preview, we enabled it for CSS, Sass and LESS files, supporting RGBA, HSLA and Hex color modes. We plan to extend the picker with more functionality as well as to enable extension authors to contribute their own color modes together with color definitions for their languages in future releases.
Auto indentation
In this milestone, we've turned on auto-indenting by default ('editor.autoIndent': true). If the language you are working with has proper indentation rules (for example, TypeScript, JSON, CSS), the indentation will be adjusted when you type, move lines and paste blocks of code.
Emmet 2.0
Two releases ago, we introduced a new Emmet implementation ('Emmet 2.0'). During its preview, users could opt-in and try new features such as showing Emmet abbreviations in the suggestion/auto-completion list and multi-cursor support for most of the Emmet actions. In this release, Emmet 2.0 and these features are enabled by default.
Now that Emmet abbreviations are displayed in the suggestion/auto-completion list, VS Code no longer triggers Emmet abbreviations with the Tab key by default. This solves 2 major issues:
- Unexpected Emmet expansions occurring when the user wanted to just add an indent using the Tab key.
- Items from the suggestion list getting inserted when the user actually wanted to expand an Emmet abbreviation.
You can still bind any keyboard shortcut (other than Tab key) to the editor.emmet.action.expandAbbreviation command or use Emmet: Expand Abbreviation from the Command Palette.
Note: To continue to expand Emmet abbreviations and snippets using the Tab key, set emmet.triggerExpansionOnTab to true.
Custom Emmet Snippets
If you use custom Emmet snippets, you will have to modify them slightly to make them work in the new Emmet.
- HTML: Custom Emmet snippets in HTML should be a valid abbreviation. For example: use
ul>liinstead of<ul><li></li></ul>. - CSS: Name the custom Emmet snippets in CSS such that they only contain letters from the snippet value in the order that they appear in the latter, so that the fuzzy matching algorithm of the suggestion list can make the right match. For example, don't use
bcordarkcas the name forcolor: black. Usecborcobinstead.
Read more about the new Emmet in Emmet 2.0 blog post.
Support for snippet choices
With snippet choices, a placeholder can be prefilled with a set of values. The syntax is ${<number>|option_1,...,option_n|}.
Below is a working sample specifying a fixed set of color choices:
Last but not least, when inserting snippets via IntelliSense a preview is now shown.
Improved diff editor results
In this release, we made some changes to our diff algorithm to adjust the differences (which are found with the help of a Longest-Common-Substring algorithm) in such a way that they are more pleasing to the human eye.
In some cases, this means we will be more aligned with the output of git diff (which also incorporates some of these heuristics), but in other cases (like when only trim whitespace has changed), our result will no longer contain the LCS, so it will be different than git diff, but in our opinion it will also be more pleasing.
Workbench
User definable syntax highlighting colors
Thanks to Cody Hoover (@hoovercj), you can now customize the editor syntax highlighting colors in user settings. This is a great way to easily adjust your editor colors without creating a full color theme.
The new color will be applied on top of the current theme. It will applied live and no reloading of VS Code is required.
A pre-configured list of syntax tokens ('comments', 'strings', ...) is available for the most common constructs. If you want more, you can do so by directly specifying TextMate theme color rules.
Check out the theme section in our docs for more details.
File Explorer sort order
Thanks to Dmitry Zabello (@foreverest), a new setting explorer.sortOrder configures how files and folders are sorted in the File Explorer. You can choose between:
filesFirst- Sort files before foldersmixed- Sort files and folders without separationmodified- Sort by last modified timetype- Sort by file type
This is how the Explorer looks like with explorer.sortOrder: mixed
Launch Integrated Terminal from the File Explorer
The context menu item to open a folder in a terminal (Open in Terminal) now defaults to open the folder in the Integrated Terminal. You can configure this to point at the external terminal using the terminal.explorerKind setting.
Managing views

Now that VS Code supports custom views in the Explorer, it is useful to be able to customize their layout. With this release, you can now change the order and the visibility of the views in the:
- Explorer view
- Debug view
- Extensions view
You can drag and drop sections reorder and context menus allow you to hide and display sections. Changes to views are persisted across VS Code restarts.
New setting to close window when last editor closes
There is a new setting window.closeWhenEmpty to control if the window (instance) should close when the last editor is closed. On macOS, it is typical application behavior that the instance should close when the last document is closed. If you want this behavior, you can enable the setting.
Note: The setting only has an impact for windows that have no folders opened.
Improved --wait support
VS Code can be configured as the editor for external programs such as Git (see our documentation ). For that purpose, the --wait command-line argument is used to keep the VS Code instance open until the external program is closed. In this release, we re-implemented this feature to work around some known issues.
First of all, we will now remember which instance was opened with --wait and properly wait for that instance to close. This fixes annoying issues when --wait is used while VS Code is already running as well as when you open a first instance and then more windows afterwards without closing the first window. In addition, on macOS where closing a window typically does not quit the application, we are now also returning control to the process that started the instance once it gets closed.

Second, when you close the last editor of the instance that was opened with --wait, we will now close the window automatically. With that, you can just hit ⌘W (Windows Ctrl+F4, Linux Ctrl+W) to close the window.
Note: If you always want to close the window when the last editor closes, check out the new window.closeWhenEmpty setting for empty windows.
New theme color for title bar border
If you are on macOS, we show a custom title bar at the top. A new color titleBar.border can now be defined in themes or settings to draw a border separating the title bar from the rest of the editor.
Compare dirty file with version on disk
Thanks to Tobias Friemel (@tfriem), a new action compares a dirty (unsaved) file to its version on disk to quickly see the recent changes:
You can find the action from the context menu of dirty files within the OPEN EDITORS view of the Explorer and also as global command Files: Compare Active File with Saved (⌘K D (Windows, Linux Ctrl+K D)).
Font aliasing (macOS only)
A new setting workbench.fontAliasing was added (macOS) to control the font smoothing within the workbench and editor. By default, fonts are subpixel anti-aliased. Change the setting to antialiased to smooth the font on the level of the pixel, as opposed to the subpixel (this can make the font appear lighter overall). You can disable font smoothing if you set it to none (text will show with jagged sharp edges).
Remove entries from recently opened
A new action (X) now shows up next to each entry of the recently opened picker (⌃R (Windows, Linux Ctrl+R)) to remove that entry from the list.
Quick Open command with prefix
The existing command workbench.action.quickOpen can now receive a prefix as an argument to open the Quick Open picker with any text prefilled.
For example, you can configure a keybinding to bring up Quick Open with text prefilled like this:
As an extension author, you can programmatically execute the command and pass in arguments:
Thanks to cristianhosu (@cristianhosu) for helping out with this.
Search changes
We made a couple changes to the Search view that you should be aware of. If you have a single folder open, ./example will match the directory example/ at the top level of the open folder. And if you enter example, that will match every folder and file named example in the workspace. This is different from the previous default, which would have matched any file named example, but only a top-level folder named example.
You may also notice that we've removed the Use glob patterns buttons in the pattern include/exclude boxes. With the new ./ syntax, we think they were no longer necessary. See our search documentation for more details on searching with globs.
Integrated Terminal
Configure environment of terminal sessions
A new setting for each platform terminal.integrated.env.<platform> allows adding additional environment variables to new terminals:
Terminal switching
You can now quickly switch active terminals and rename them using the quick picker. Either use the command Terminal: Switch Active Terminal or type in term (with a space) in Quick Open.
Better terminal session names on Windows
We've cleaned up the default terminal names on Windows when launching a process from the initial shell. For example, running powershell.exe or cmd.exe in the terminal will now display the name as simply 'powershell' or 'cmd'.
Additional delete word keybindings in the terminal
The Integrated Terminal now has default keys for deleting words:
Linux/Windows:
- Ctrl+Backspace: Delete word before cursor
- Ctrl+Delete: Delete word after cursor
macOS:
- Alt+Backspace: Delete word before cursor
- Alt+Delete: Delete word after cursor
These work by sending keystrokes to the shell and as a result, they don't work on some Windows shells.
Force selection using Alt on macOS
Running programs in mouse mode within the terminal (like tmux) will intercept the mouse and therefore not allow you to make a selection. You can now hold the Alt key to force the mouse event to perform a selection rather than be sent to the terminal.
Tasks
Less and Sass compiler problem matchers
We added two new problem matchers to parse the output of the less and node-sass compilers to detect and display problems from within VS Code. They are named $lessc and $node-sass.
Tasks Status Bar display
We also added a Status Bar item for tasks which becomes visible as soon as a task is executed. Clicking on the tasks Status Bar display guides you to the output of an executed task.
Node Debugging
Loaded Scripts Explorer
For the last few VS Code releases, it has been possible to search and open loaded scripts via the Open Loaded Script command, which used a simple Quick Pick UI.
In this release, we've added an Explorer to the Debug view that provides direct access to all scripts and updates automatically as more scripts are loaded by the runtime:
In contrast to the limited Quick Pick UI, the Explorer supports concurrent debug sessions and the scripts are grouped according to folders if used in a multi-root workspace.
A second advantage of the Loaded Scripts Explorer is that it was implemented as an extension and shows a real world example of the new debug API and how to contribute to a tree view.
Languages
Search in Markdown preview
A PR from Cody Hoover (@hoovercj) brings search to webview contents, including the Release Notes, Markdown preview, and extension README pages:
Linkifying in the Markdown preview
The Markdown preview will now automatically convert URL-like text into clickable links. This feature can be disabled by setting 'markdown.preview.linkify': false.
Support for Markdown preview plugins
We added support for Markdown preview plugins for styles, scripts and Markdown it extensions.
Preview styles
Extensions can contribute CSS to customize the look or layout of the Markdown preview:
The VS Code GitHub Style extension is a good example that demonstrates using a stylesheet to make the Markdown preview look like GitHub's rendered Markdown.
Markdown it plugins
Extensions can add support for additional Markdown syntax by contributing a markdown-it plugin.:
You can see this in action with the VS Code Markdown Emoji extension which uses a markdown-it plugin to add emoji support.
Preview scripts
Finally, for advanced functionality, extensions may contribute scripts that are executed inside of the Markdown preview:
Above you can see the VS Code Markdown Mermaid extension adding scripts to create mermaid diagrams and flowcharts.
New Markdown Preview Security Settings
The Markdown preview now blocks HTTP images by default. A popup is shown in the preview window when content has been blocked. You can change the security settings of Markdown previews in the current workspace by clicking on this popup or using the Markdown: Change Preview Security Settings command.
You can find more information about the new Markdown preview security levels in the VS Code Markdown documentation.
Extension Authoring
New API to extend the Markdown preview
Extension authors can now extend the Markdown preview. The new API offers three new contribution points for styles, scripts and markdown-it extensions.
Proposed API for storing credentials
There is a proposed (subject to change, behind a command-line flag) API for storing credentials in vscode.credentials. Basic read/write/delete operations are available that forward to the keytar node module that uses the different credential stores of the different operating systems as its backing store. Join the discussion on GitHub.
New API to open an editor or diff editor with a specific selection
We enriched the existing TextDocumentShowOptions with a new property selection: Range that can be used from the showTextDocument method as well as the vscode.diff command. When provided, the editor will reveal and select the provided range.
Debug API updates
The proposed Debug API from last release (vscode.debug.*) has been slightly modified and extended.
Debugging can be started with the startDebugging function which takes either a named debug or compound configuration, or an in-memory configuration. Since named configurations or variables are only defined in the scope of a folder, we had to add a folder argument. A new onDidStartDebugSession event indicates that a debug session has been started.
The currently active debug session is available as the variable activeDebugSession and changes are reported through the onDidChangeActiveDebugSession event.
Custom Debug Adapter Protocol requests can be sent to a debug session with DebugSession.customRequest and corresponding custom events are reported through the onDidReceiveDebugSessionCustomEvent event.
Debug Contributions
Contributing views to the Debug Side Bar
You can now contribute views to the Debug Side Bar.
Variable substitution in package.json will no longer be supported
We are planning to stop support for variable substitution in the program and runtime attributes of the debuggers contribution in package.json. The reason for this is twofold: first, it is hard to explain that variable substitution only works for two attributes and not for all attributes in package.json. Second, with multi-root folders, it is difficult to support this feature in a useful way.
We will deprecate variable substitution in this release and plan to drop the feature in August. If it is difficult for you to move off this feature, please speak up by commenting here.
Debug Adapter Protocol
New process event
A new process event has been added that conveys the process ID and other information about the process being debugged.
New enum value normal for presentationHint attribute
For completeness, the default value normal was added to the value set for the presentationHint attribute of type Source.
New API for multi-root workspaces
New APIs have been added for multi-root workspaces. The 'single root workspace' workspace.rootPath variable is now deprecated. Extension authors should use workspace.workspaceFolders which is a WorkspaceFolder array representing the current list of folders opened in the editor. There is a new event that fires when a folder is added or removed and a function getWorkspaceFolder to find a workspace folder for a given resource.
Icon for root folders
Icon theme authors, please get ready for multi-root support: We added two new icon categories for VS Code: rootFolder and rootFolderExpanded that can be used to show root folders in a different way compared to other folders. For example, the File Explorer will use this icon as well as the list of recently opened workspaces.
Configuration scopes
You can now classify the settings you contribute to configuration extension points into following scopes:
window: Window specific configuration which can be applied to the VS Code window and can be configured in the User and Workspace settings.resource: Resource specific configuration, which can be applied to the resources like files and folders and can be configured in the User, Workspace and Folder settings.
This classification is needed to configure settings impacting resources in a multi-root workspace through Configuration API.
Configuration API
The Configuration API is enhanced to support configuring settings at Global, Workspace and Folder levels in a multi-root workspace. Now you can ask for the configuration of a resource and inspect and update it in User, Workspace and Folder settings.
Here is an example of reading and writing the configuration of a resource in Folder settings in a multi-root workspace:
Note: There are no breaking changes to the existing Configuration API.
Preview: Multi Root Workspaces
Note: Multi-root functionality is only available in the Insiders build until we are confident enough that we can make it available in Stable. To try it out, grab our Insiders build from https://code.visualstudio.com/insiders.
We continued working on support for opening multiple folders in a single VS Code window (instance) (issue #396). There was a preview of this feature in our last release (see 1.14.0 release notes).
During this sprint, we focused on making multi-root workspaces a first class concept.
Introducing 'Workspaces'
A Workspace is a new concept that surfaces in the UI whenever you want to have multiple folders opened in a single window (instance). A workspace is a simple configuration file that describes the folders you want to have open in a window. For example, for VS Code development we typically use three folders very frequently:
As you can see from the screenshot above, the workspace configuration file also contains a section for settings. Any Workspace Setting that you configure will end up in this file too (see below for more details around Workspace Settings).
Once you add additional folders to an empty window or a single-folder window, we make this window into an 'Untitled Workspace'. A window reload is currently required for this transition (see video below). In the future, we think that we can make this transition even smoother without a window reload.
Untitled Workspace
As long as you do not save a workspace, it will appear as an 'Untitled Workspace'. We do not force you to save a workspace until you want to have it in a permanent location, for example, on your Desktop. Untitled workspaces are present as long as the window they are using is open. Once you close a window with an untitled workspace, we will ask you to save it if you plan to open it again in the future:
Saved Workspaces
Saved Workspaces can be opened by double clicking the .code-workspace file or via the new Open Workspace... command under the File menu:
You will also see a new action Save Workspace As... that allows you to save the workspace to any location on your disk. The file extension of a VS Code workspace is .code-workspace and in the future, we plan to make it easier to share these files by allowing relative paths for folders.
Workspaces show up in a similar way as folders. You can open them from the list of recently opened workspaces:
Any workspace will have an extra (Workspace) suffix appended to the name.
Workspace Settings
As mentioned above, the new Workspace concept introduces a workspace configuration file that contains a section to configure your workspace settings. In a multi-root workspace, when you open workspace settings, we now show this file. This file also contains other sections which are not related to workspace settings. To make them less prominent, we dim them in the editor. In future, we would improve the experience by showing only the settings section just like in User settings.
Folder Settings
With multiple root folders in one workspace, it is possible to have a .vscode folder in each root folder defining the settings that should apply for that folder. You can open the folder settings in the Settings editor from the dropdown.
Selecting the folder, opens the settings for that folder.
Only resource specific settings are applied at Folder level and window specific settings are not. Default settings editor on the left shows only those settings that can be applied at Folder level. If window specific settings exist in Folder settings, then they are shown dimmed with an info icon.
Refer to Configuration scopes to know about window and resource specific settings.
Multi-root debugging
When opening a multi-root workspace with multiple launch.json files, the Debug dropdown shows all configurations (with the originating folder in parentheses):
Variables used in a configuration (for example ${workspaceRoot}) are resolved relative to the folder they belongs to.
Multi-root Search
Thanks to a PR from Keegan Carruthers-Smith, search results in a multi-root workspace are now grouped by folder.
When you have a multi-root workspace open, you can choose to search in a single root folder by using the ./ syntax in the 'files to include' box. For example, if you enter ./project1/**/*.txt, that will search for all .txt files under the project1/ root folder.
Windows 64 bit
Visual Studio Code 64-bit builds are now available on Windows for the Stable release! They come in the usual Setup Installer format as well as a ZIP archive. We will show a message box to guide you to install the 64-bit version on Windows. Below are the download links:
Stable Windows 64-bit: Installer | ZIP archive
Insiders Windows 64-bit: Installer | ZIP archive
Note: If you are using the Setup Installer, you'll need to uninstall the 32-bit version before you install the 64-bit build.
Note: All your settings and extensions will be preserved when you upgrade to the 64-bit version.
Proxy server authentication
Authenticated proxies should work seamlessly within VS Code with the addition of PR #22369.
The authentication methods supported are:
- Basic
- Digest
- NTLM
- Negotiate
When using VS Code behind an authenticated HTTP proxy, the following authentication popup will appear:
Note that SOCKS5 proxy authentication support isn't implemented yet; you can follow the issue in Chromium's issue tracker.
You can learn more about proxy server support and how VS Code uses the Chromium network stack in the new Network Connections in VS Code topic.
New commands
| Key | Command | Command id |
|---|---|---|
| ⌘K D (Windows, Linux Ctrl+K D) | Compare a dirty file with the version on disk | workbench.files.action.compareWithSaved |
| Delete word left in terminal | workbench.action.terminal.deleteWordLeft | |
| Delete word right in terminal | workbench.action.terminal.deleteWordRight |
New documentation
We update the https://code.visualstudio.com website at a different cadence than the product release, so you might have missed some of the recent additions.
Tutorials
We've created tutorials for React, Angular, and Node.js Deployment to Azure. These tutorials walk you through creating sample projects and using VS Code for smart code editing and debugging.
Thank You
Last but certainly not least, a big Thank You! to the following folks that helped to make VS Code even better:
Contributions to vscode:
- Andrew Arnott (@AArnott): Add *.props as a recognized file extension for XML PR #30052
- Igor Polishchuk (@amadare42): QuickPickOptions typings fix PR #30819
- Bugra Cuhadaroglu (@BugraC): Added Enabled View to Extension Viewlet PR #30367
- Christopher Leidigh (@cleidigh)
- Queue data during pty launch delay Fixes: #29184 PR #30106
- Add bottom padding to integrated terminal. Fixes #30626 PR #30728
- Handle Alt+Click for terminal links. Fixes #30761 PR #31263
- Remove inner whitespace on Toggle Block Comment. Fixes #30656 & #30729 PR #30818
- @cristianhosu: Add prefix argument to QuickOpen command (CTRL+P) PR #28952
- Eric Amodio (@eamodio): Use configuration for pinned default (Fixes #26184) PR #27357
- Felix Becker (@felixfbecker): Switch to npm5 PR #29576
- Dmitry Zabello (@foreverest)
- Sort by
typedoesn't affect folders PR #30572 - Various kinds of sorting in explorer PR #29509
- Sort by
- Matt Fehskens (@gonzofish): Added Enabled View to Extension Viewlet PR #25974
- Cody Hoover (@hoovercj)
- Make token colors user customizable PR #29393
- Find in webview based views (html preview, release notes, extension editor) PR #30016
- @lslv1243: Fix typo PR #30653
- @mihailik: Ctrl-T to use word under cursor or current selection PR #30021
- Nick Snyder (@nicksnyder): Remove unnecessary Math.min PR #29902
- Praveen Puglia (@praveenpuglia): Fix 'No Results' error message color in find widget PR #30746
- Priit Haamer (@priithaamer): Add workbench.fontAliasing configuration option PR #30628
- @rianadon: Properly format file path on when dragging and dropping a tab into the integrated terminal in Windows PR #30070
- Rohith Reddy Kumbharkar (@RohithKumbharkar): Add functionality to toggle break rendering mode for Markdown preview PR #28713
- Vincent Sisk (@sappharx): Fix typo in src/vs/base/common/arrays.ts PR #30949
- Ryan Stringham (@stringham): Add history navigation for file include/exclude patterns in the search pane. Remember history between sessions. PR #27476
- Tobias Friemel (@tfriem): Show unsaved file modifications by opening a diff view PR #30210
These are the closed bugs and these are the closed feature requests for the 1.15 update.
Contributions to vscode-node-debug:
- Gary Ewan Park (@gep13): (typo) Minor correction PR #154
Contributions to vscode-chrome-debug:
- Matt Jimison @mjimison: Update README.md PR #472
Contributions to vscode-json-languageservice:
- Adam Voss (@adamvoss): Add null check to prevent service from crashing PR #7
Contributions to vscode-css-languageservice:
- Praveen Puglia (@praveenpuglia)
- CSS Colors Level 4 - 4 & 8 digit hex values PR #38
- add system font stack in font-family autocomplete list PR #37
- grid-row-start property browser support info PR #35
- add: flow-root for display property completion PR #29
- Yuval Greenfield (@ubershmekel): text-decoration-color update PR #30
Contributions to vscode-tslint:
- David Valachovic (@AdenFlorian)
- When autoFixOnSave is array, items must be strings PR #232
- Allows naming which quick fixes should be run on save PR #231
Contributions to vscode-debugadapter-node:
- Holger Benl (@hbenl): testsupport: add missing requests to DebugClient PR #120
Contributions to vscode-recipes:
- Cyril DURAND (@cyrildurand): Update README.md PR #13
Contributions to vscode-github-issues-prs:
- Jens Hausdorf (@jens1o): Add action for creating issues PR #8
- 道化師 (@wraith13): Fix parsing of repository names with dots PR #17
Contributions to localization:
This is the fourth month since we opened community localization in Transifex. We now have more 300 members in the Transifex VS Code project team. We appreciate your contributions, either by providing new translations, voting on translations, or suggesting process improvements.
Here is a snapshot of top contributors for this release. For details about the project including the contributor name list, visit the project site at https://aka.ms/vscodeloc.
- French: Jonathan Menzel, Antoine Griffard.
- Italian: Aldo Donetti, Luca Nardi.
- German: Carsten Kneip.
- Spanish: Roberto Fonseca, David Triana, Jorge Serrano Pérez, Alberto Poblacion, Christian Eduardo Palomares Peralta, Andy Gonzalez.
- Russian: Valeriy Schepak, Nikita Gryzlov.
- Japanese: Tomoaki Yoshizawa, EbXpJ6bp, Yosuke Sano, Yuichi Nukiyama, Yuki Ueda, Tempura sukiyaki.
- Chinese (Simplified): Aifen Qin, 林昊, YF, Joel Yang, Zijian Zhou, Alan Tsai, Zijian Zhou, 陈嘉恺, Ricky Wang.
- Chinese (Traditional): Alan Liu, Alan Tsai, Duran Hsieh, Ke-Hsu Chen, Wei-Ting(DM), Ricky Wang.
- Portuguese (Brazil): Bruno Sonnino, Roberto Fonseca, Frederico Oliveira, Luan Moreno Medeiros Maciel, Rodrigo Crespi, Lucas Miranda.
- Hungarian: Tar Dániel.
- Turkish: Adem Coşkuner, Ata Binen, Ali Oğuzhan Yıldız.
- Dutch: Gerald Versluis, Jeroen Hermans, Sander van de Velde, Jasper van Merle.
- Indonesian: eka priya.
- Polish: Patryk Adamczyk, Patryk Zawadzki, Albert, Mateusz Wyczawski, KarbonKitty.
- Portuguese (Portugal): Mike C.
Transcript from the 'Emmet & HTML' Lesson
[00:00:00]
>> Mike North: So where we're going to next is Emmet. And this leads up to our first exercise here. So we're looking at Emmet.md now. Oop, I have and error, silly image paths. We can fix that up here, I think I'm one level too deep. Yep, there we go. I only ever learned this at a basic level.
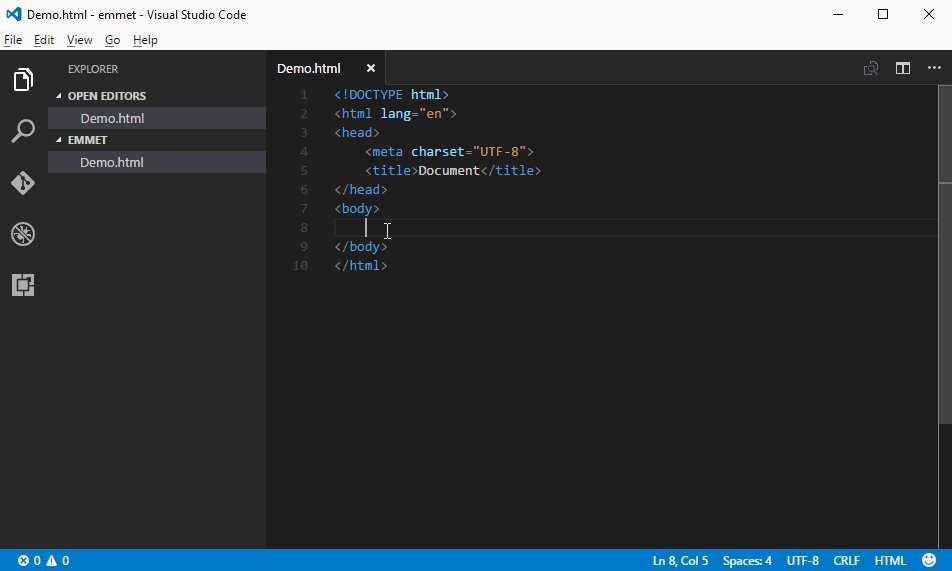
[00:00:24] But it is, it is proven to be really useful. And I'm just gonna show you where we're going with this. So I'm just gonna open up a scratch pad here. Sorry. So what I've got, just ignore that thing at the top for the moment. Emmet basically allows us to write abbreviations for things, and then hit the Tab key, and that abbreviation will get expanded out.
[00:00:56] So for example, if I wanted to say I wish to render a div, they do something like this, div tab and we've got a div, right? So I don't have to write the word div twice, I don't have to do the open then a close tag, already pretty interesting.
[00:01:13] I can also use CSS like things, right? Like a class, so I can say,
>> Mike North: .frontendmasters tab, and I'll get a div with a class, frontend masters. So, when we get complicated here, say. What I've created up here is,
>> Mike North: A more elaborate expansion here. And I'm just gonna expand out what that looks like.
[00:01:47]
>> Mike North: So I have created an unordered list with ten list items in it, each of which has an img tag. And you'll note where my cursor is positioned right now. It's sort of in the first blank to fill in. And as I hit Tab, I'm actually gonna be able to sort of cycle through all of these little blanks.
[00:02:07] So the idea here is if you're to create this HTML structure you'd have to do a bunch of copying and pasting, and like positioning your cursor in just the right spot. Or get really used to like advancing your cursor into the position perfectly. Here it's almost just like, let me define the form I wish to fill out and then let's fill in the form.
[00:02:26] And it greatly reduces the number of key strokes that you have to worry about. So this is what we're gonna talk about, this is Emmet.
>> Mike North: And the idea here as you just saw, we can speed up repetitive tasks by typing in some abbreviation and hitting the Tab key.
[00:02:45] This is available, it doesn't matter if Code is your main editor, it's available as a plug-in for almost everything. I've used it in Atom, I've used it in Sublime, I've used it in WebStorm. And once you get used to these things it works really easily and you internalize it very quickly.
[00:03:07] And one of the ways you can internalize it quickly is just realize it's basically the same way you describe HTML in the CSS world, right? Dot for classes. So there are plugins for most editors. It is built into Visual Studio code. You do not need an extension to add it to Visual Studio code.
[00:03:27] It's already in there, and it's one of these things that just sort of works. In fact, it is the foundation for a concept of code snippets, where you can define your own repetitive chunks of code that might be unique to you as a user or, your workspace, for example.
[00:03:43] And Emmet is the basis for doing that, you define your own little custom Emmet completion. If you're a React developer, if you use React or React like things such as Preact or Inferno, this works in JSX as well. So you can expand HTML into React-friendly CSS. Or you'll even get class name instead of class because you can't use class as a reserved word in the JavaScript world.
[00:04:17]
>> Mike North: And for that matter you can use it in like handlebars as well. You'll just need to bring in some handlebars snippets.
>> Mike North: So, the way you want to think of this is, we use CSS selectors for DOM generation. And as we saw, the cursor kind of ends up being in a really convenient place for us to start filling in all of the gaps for our list of grocery items that we just generated.
[00:04:43] That we could, those gaps are likely to change on a per list item basis. So we've gotten to the point where we've extended it out and then we can go about whatever we need to do. Some of this may look messy at first. Keep in mind you don't need to worry about Emmet readability because it's disposable.
[00:05:02] Like you type it and you hit Tab and it's gone. So there's no, even if you're the only one who understands it, you will benefit from it, right? Because you're transforming it into something else, as opposed to other types of mark-up for that mark-up is long living in your document.
[00:05:18] If that were for example, we had that complicated string i typed in and we saved that and like something magically made HTML from that. But the string was committed into our code. We probably want to worry about the readability there. So we already showed how we could use a div.
[00:05:38] We could apply a class here. I do want to show you one thing about this. So you'll note we didn't specify a tag name here. By default you get a div, but there is some sense of contextual awareness. So, and it's not about the context of where you expanding.
[00:05:57] So, if I did like this, if I was inside a span, and I had something in it like this. It'll become a div. But if I did something like this, span, and then used this descendant selector, you'll see that I get like because I am saying I want an element with this class, to be outside this outerspan.
Emmet Abbreviation On Visual Studio Code
[00:06:23] We're already in a world of inline elements, and so creates another inline element for us, same with an unordered list,
>> Mike North: We get an li. So there is some smart detection of, what is your parent? But it only looks at the completion itself, right? That's the only stuff within that string matters.
[00:06:46] It doesn't matter if there's other text around it. Emmet only operates on that little string and replaces it with something else. It has no knowledge of what's going on around it.
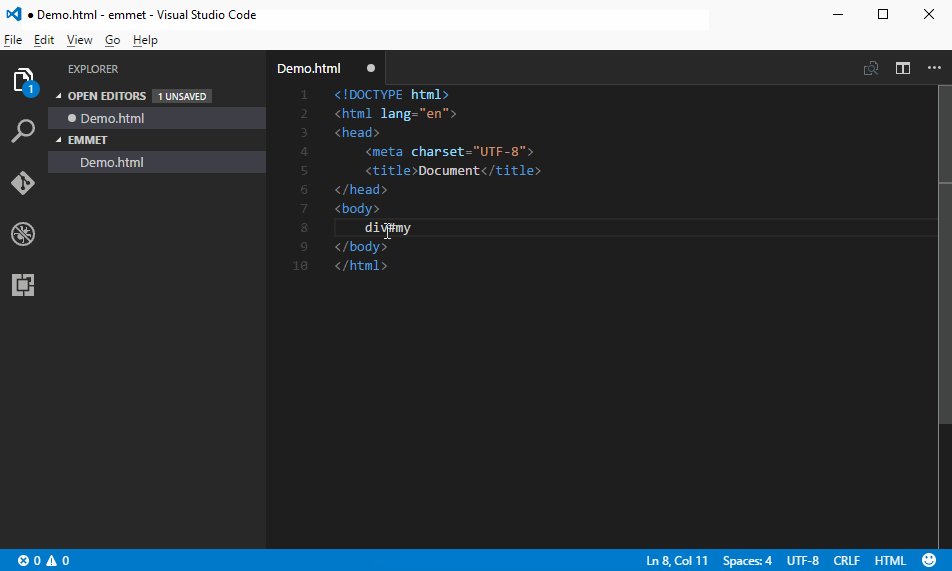
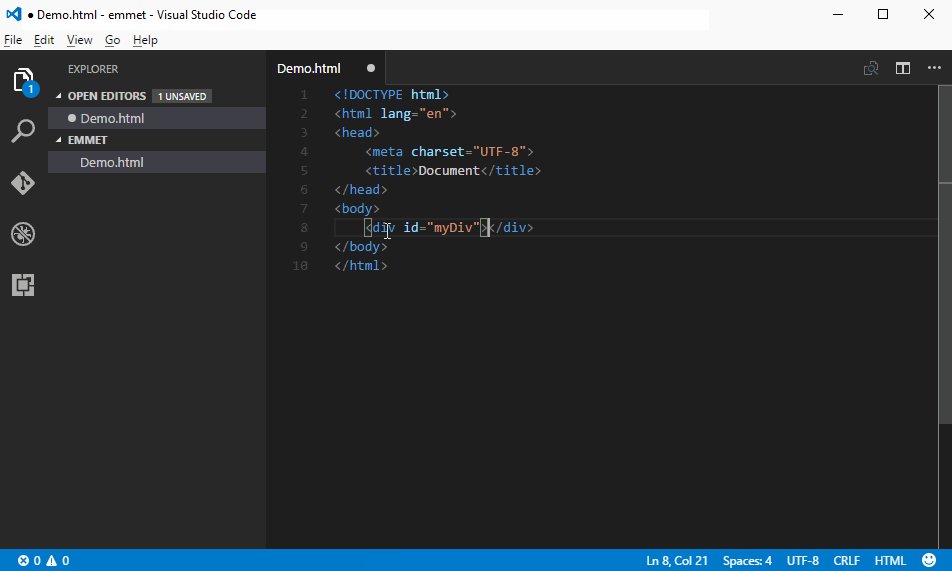
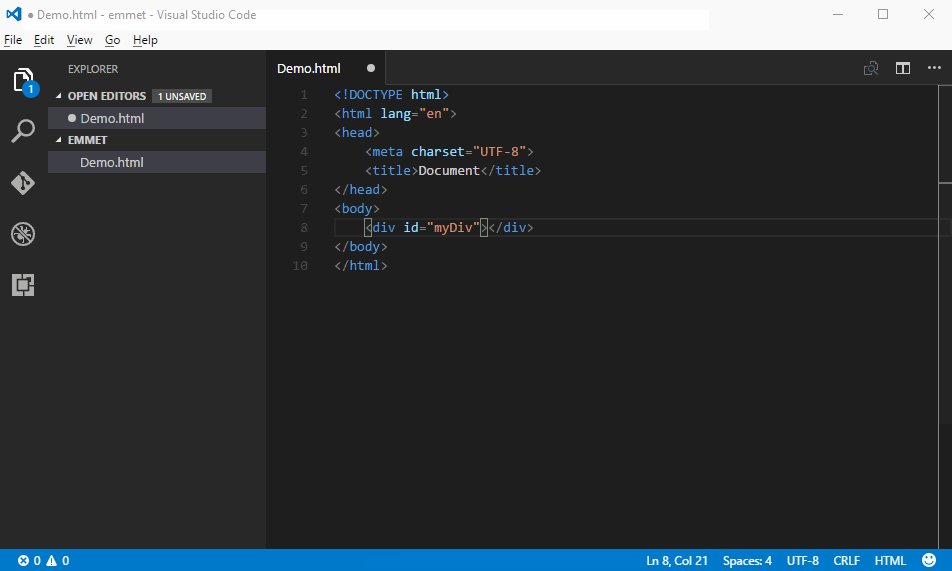
>> Mike North: So just like with CSS, we can use IDs as well with a hashtag. And you see here we've got one tag that has both an ID and a class on it.
[00:07:09] You could also use .foo.bar whatever to add multiple classes. And again, in React this would not be class, it would be a class name. This is the React appropriate expansion. Some tags end up having default attributes that you sort of must implement. An img tag doesn't really make sense without a source.
[00:07:28] And you're not making it accessible unless you have an alt there. So only a screen reader can dictate to a vision impaired user. So it will basically like give you these to fill out by default. So, similar in concept to what we have in CSS. There's a direct descendant selector and a sibling selector.
[00:07:54] I am likening this to CSS, so that we can remember how these are treated. But keep in mind, what we're trying to do with CSS is very specifically target one or more things. We would say only this pen that's inside this div that's inside the element of this particular class.
[00:08:14] Here we're looking to generate a chunk of DOM. So there's a slight conceptual difference here in that we're trying to describe like the structure of an object here. Whereas in CSS we're trying to surgically get down to a very specific thing and only apply a style where we intend to apply it.
[00:08:33] So the descendant selector here can be used to say, I want to put stuff inside an element that I'm generating. And again here, we saw that we could drop the li here, the context of already being inside an unordered list would give us that li by default anyway.
[00:08:54] So we could just remove that piece. So the sibling selector just basically says I want these things to be side by side by side.
>> Mike North: So there's also this climb up operator. And I don't use this at all. If you look through my Emmet history for like the past decade, you would not find more than one or two occurrences of this character.
[00:09:23] And it was probably just me playing with it, and then having a disgusted look on my face. So what's happening here? Let's read left to right. So we're, I should not double click in these. So we have a div, and then a sibling div that follows it and so that's this one here.
Emmet In Visual Studio Code Not Working
[00:09:42] And then inside that second div, we've got a paragraph with a span and m next to it, so that's this thing here on the third line. And then basically we've got to climb up to get out of that,
>> Mike North: Paragraph tag effectively. So think of it as canceling this out, this descendant selector thing.
[00:10:08] And so we climb out and now we're back inside the scope of this second div, and we can put this block put element. I don't use this, and I will show you why, cuz we can use parenthesis. Parenthesis makes sense to me, it's just like math, right? Where you can group some stuff together, and that is regarded as sort of a single expression.
[00:10:30] So in this case, we're able to create exactly the same thing, but to my eye, this is much easier to reason your way through. Or basically saying, I've gat two side by side divs, inside the second one, I've got the following. First, a paragraph tag with a span and siblings inside of it, close parenthesis, and then next to that, a whole thing, I've got a blockquote.
[00:10:55] So I can read this much more easily it makes sense a bit much more easily. So I tend to never ever use that climb up operator. I do use this once in a while. And what I'm showing you here, by the way, this is much more complicated than my typical use of Emmet.
[00:11:10] You will see that as you start experimenting with this, a couple small, simple expansions are way easier than trying to craft the perfect thing that will just dump out some complicated structure perfectly on the first expansion like it's not worth it. In fact you'll end up basically putting enough mental energy into trying to think about what you want to expand that you basically eat up all the productivity benefits of using this thing.
[00:11:42] if you have to think too hard about like exactly what incantation you have to utter in order to make this stuff work, to generate something of significant complexity. This is already at the point where it's a little bit, this is like giving questionable. So, multiplication is something that I do use, and I typically only use it for lists.
[00:12:05] You could use it for whatever but I find that lists are where this ends up shining the most. And in this case, we're basically saying for a given element, we can say times 5, times n, right? Any number of these. And here we're gonna get col and then five li's inside of it.
[00:12:23] And then we could actually keep going inside of this, and that would basically say 5 li's, each of which has the following inside of it, and then you can continue on.
>> Mike North: So we can use these braces to add text to the body of elements. And I don't find that I use this, but if you see it, this is what it's trying to do.
[00:12:46] This is where we're just showing off like crazy. See I've got a dollar sign here, think of it that's like your iteration variable within the for loop that's creating this, and so we've got one, two, three, four, five here. Again, you'll be hard pressed to find that you're using this all the time.
[00:13:08] But it may be that someone gets used to this and finds an occasional place to use it.
