- Add Google Chrome To Macbook Air
- How To Add Google Chrome To Mac Dock
- How To Add Google Chrome To Mac Dock
- How Do I Add Google Chrome To My Mac Dock
Last Updated 4 January 2021
Google Chrome For iPad is the Web Browser. Download Google Chrome for iPad Free. Download Google Chrome For iOS. Google Chrome iOS. Google Chrome For iPad Download, Google Chrome Download For iPad. Once you have Google Chrome installed on your computer, locate the app icon and click and drag it onto your desktop. On Mac you can also drag the icon onto your App dock (which is usually at the. Watch GuruAid’s Tutorial video on How to Pin Google Chrome to Dock on Mac. You can pin your favorite program or folder to dock or taskbar in mac for quick ac.
- Google Chrome is a free web browser from Google. With its clean design and advanced features, Chrome has quickly become one of the most popular web browsers worldwide. In this lesson, we'll talk about the features of Google Chrome, how to download and install Chrome to your computer, and how to sign in to Chrome using a Google account.
- Add (identical) icons of your choice to each pair of profile Launchers' echo ' / Runtimes in the folder /Library/Application Support/Google/Chrome/' echo ' cdi-chrome-multiple-profile-instances-in-dock-with-different-icons.d' echo ' (google for numerous guides on how to change mac os x app icons)' echo echo '2.
You’re here because you want to add a website shortcut to your macOS Dock, and open your favorite websites like a native application.
Well, I’m here to tell you it’s pretty easy. With this simple tutorial, you’ll also be able to place the launch icons anywhere on the Dock you’d like.
There are basically two different quick solutions. You can either create a .webloc file, or you can use the method detailed here and create a short, simple script.
Both give you a true website shortcut on your Mac Dock. But the script option I’m about to show you lets you choose which browser to launch the website URL in. Even if it’s not your default browser!
Steps Included in This Tutorial:
- Create Your Website URL Shortcut
- Customize The Script
- Save Your New Script as an App
- Make the Icon Image for the Shortcut
- Prep Your Website Shortcut App
- Add The Website Shortcut to Your Dock!
If you’re interested in the .webloc method, adding a web shortcut to your Dock with a .webloc is worth a try. But using a script to add a website to your Dock is even easier. Even for fairly average non-technical users. You can do it without downloading any third-party applications, and you get the option of choosing non-default browsers to open your desired link.
So let’s get down to it.
Add a Website to Your Dock with Apple Script
This tutorial will show you the script solution, and include an example app icon image file. But you can always make your own image too. We’ll also use an online icon converter to turn your image file into an ICNS (Apple Icon Image), which I’ll walk you through later on.
1. Create Your Website URL Shortcut
- Start by opening the “Script Editor” application that comes pre-loaded on your Mac.
- Select “New Document” (or “File” > “New”).
- Paste the following code into your new Script Editor document:
(Here are the keyboard shortcuts to copy and paste)
2. Customize The Script
This example script will open ‘mail.google.com’ in Google Chrome, regardless of whether Chrome is currently set to be your Mac’s default browser.
Add Google Chrome To Macbook Air
- To change the Browser that your new shortcut will open in, change “Google Chrome” to…
- “Firefox” for Firefox
- “Brave Browser” for Brave
- “Safari” for Safari
- Remember, for this to work, you do need the browser you chose installed on your computer. And don’t forget to keep the name in quotes. If you have a browser that isn’t listed, open your Applications folder, and use the exact name listed to reference it.
- Next, open your browser of choice (I’m personally a fan of Brave), and navigate to the website you want to make an app-like shortcut to.
- If you’re making a shortcut to an authenticated web app, sign in to your respective account before pulling the URL.
- Then highlight the URL text at the top of your browser and copy it. The Mac keyboard shortcut for copying is to hold the ‘command’ key and hit the ‘C’ key (cmd+C).
- Then replace the URLs in the script example with the URL you copied by highlighting everything inside the quote marks and pasting (cmd+V). Make sure the quotation marks are still there, and make sure the URL you pasted includes the https:// part.
3. Save Your New Script as an App
- Select “File” > “Save…”
- Name your script as you want this shortcut app to appear. For instance, “Google Mail”. From now on, I’ll call this [[Your App]].
- Chose your Applications folder as the save location.
- Select “Application” from the “File Format” dropdown.
- Hit “Save”
4. Make the Icon Image for the Shortcut
- Download or create your desired icon image. In this tutorial, I’ll use this example Google Inbox PNG image file. Mostly because I miss Google’s Inbox app every day. RIP.
- Optional: If you want to make your own image, go for it! There are tons of resources out there for learning design. Just make the image square, with exact dimensions of either 256px x 256 or 512px x 512px. Save it out as either a PNG (recommended) or JPG.
- With your PNG or JPG image in-hand, convert it to an ICNS file. There are plenty of easy and free services where you can easily convert your image file into ICNS file.
- With your new ICNS file ready, pull it up in your Finder. Leave this Finder window open, and continue to the next step.

5. Prep Your Website Shortcut App
Okay, you’ve created a simple script application and now have an icon file ready to go. Nicely done!
- Open a second Finder window alongside the Finder window that’s already open for your icon file (which will be in your Downloads folder if you used the icon in this tutorial). The keyboard shortcut to open a new Finder Window is Cmd+N.
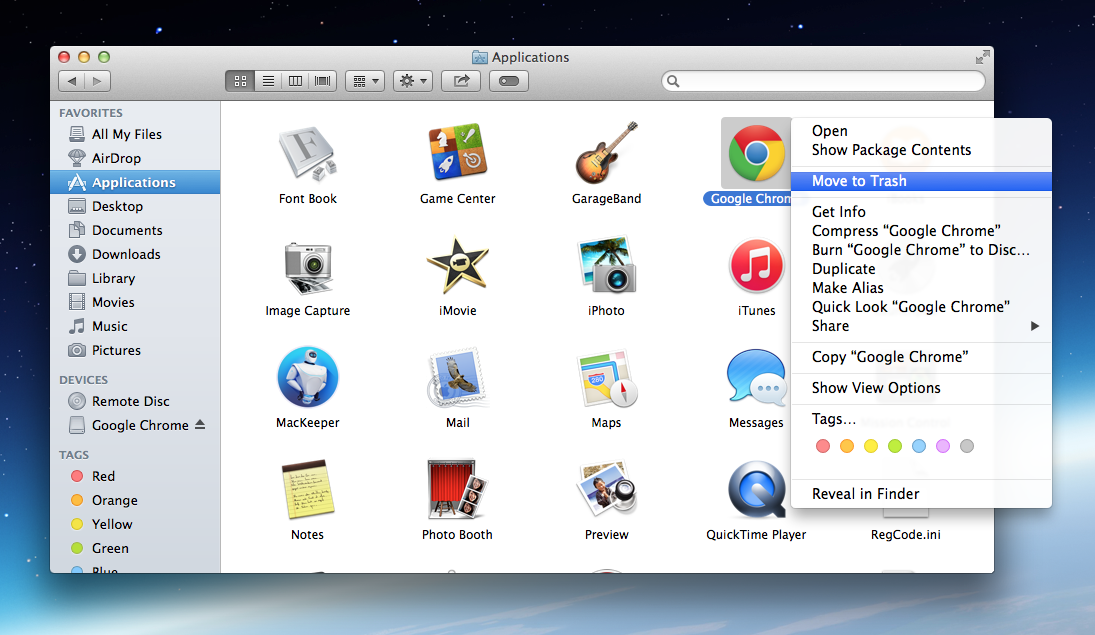
- Select the [[Your App]] file you started in step 1 (it’s in your Applications folder) and use the Cmd+Ishortcut to open the Info window. Alternatively, you can also right click the file and “More Info”.
- Click–and–drag your ICNS icon file from your Finder window and release it in the top left corner of the Info window, over the preexistingicon.
6. Add The Website Shortcut to Your Dock!


You’ve Successfully Added a Website Shortcut to Your Mac Dock
Congratulations, you’re ready to go! You now have a working Dock icon shortcut that will launch a web site like just like an app. And you used Apple’s Script Editor. Nicely done.
All that’s left is to close out of your Finder windows and launch [[Your App]] from the Dock!
Have a question? Let me know in the comments below!
/001-uninstall-google-chrome-mac-4581498-2abf9533cda34c68a3c233d65a7c934c.jpg)
THIS POST IS NOT AFFILIATED WITH OR ENDORSED BY GOOGLE. INBOX BY GOOGLE AND THE INBOX BY GOOGLE LOGO ARE THE PROPERTY OF GOOGLE INC.
This page contains some affiliate links. If you follow an affiliate link and purchase a product or service we may receive a commission. It’s what helps us keep content like this free. Regardless of potential revenue, we only recommend products or services we truly believe in.Related
Tags:how-tomacOSXTech Tipsweb appspreviousCreate a Website Shortcut on Your Mac Dock (Using a Webloc)nextThe 1 Simple difference between customer journey map and experience map TechniquesHow To Add Google Chrome To Mac Dock
2 thoughts on “How to Create a Website Shortcut on Your Mac Dock (Alternate Method)”
SteveDo you have any idea how you could modify this script to …
How To Add Google Chrome To Mac Dock
IF
url is already open in a Chrome tab
THEN
navigate to the tab
ELSE
execute rest of script to open in a new window
How Do I Add Google Chrome To My Mac Dock
Thanks!
